While loop in JavaScript; Through this tutorial, you will learn javaScript while loop with the help of syntax, flowchart, and examples.
JavaScript While Loop
- Introduction JavaScript
whileLoop - Syntax of the
whilestatement - Flowchart of
whileloop - Example 1: First JavaScript
whileLoop - Example 2: JavaScript
whileLoop with Array
Introduction JavaScript while-loop
The JavaScript while loop is also known as an entry control loop. The JavaScript while is test specified condition before executing a block of code. If the condition met true, then the block of code will be executed.
Syntax of the while Loop
while (expression) {
// statement
}
The while loop test specified the condition before execute the block of code.
If the condition specified condtion met true, the while loop executes the block of code. If the specified condition met false, execution will be stopped.
You have known above, the while loop is known as an entry control loop. For this reason, it is possible that the block of code inside the while loop is never executed, if the specified condition met false.
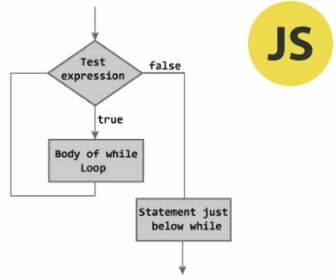
Flowchart of while loop

In the case, if the specified condition is found to be false. And still, you want to execute a block of code at least once. So you should use the do while Loop.
Example 1: JavaScript while loop
See the following example that uses the while loop in javascript:
<script>
let count = 1;
while (count < 10) {
document.write(count + "<br>");
count +=2;
}
</script>
How the script works:
- First, define
countvariable and assign value to it. - Next, before the first iteration starts, the
whileloop checks specified condition, ifcountis less than10and execute the statements inside the loop body. - Next, in each while loop iteration, increments
countby2. And After5iterations, the conditioncount < 10met false and loop will be terminate.
The output of the script shown below:
1 3 5 7 9
Example 2: JavaScript while Loop with Array
The following example uses the while loop to generate 5 random numbers and push into an array.
<script>
// create an array empty array
let rands = [];
// define a count variable and assign value zero to it
let count = 0;
// define a size variable and assign value 5 to it
const size = 5;
//test condition
while(count < size) {
rands.push(Math.round(Math.random() * 10));
count++;
console.log('The current size of the array is ' + count);
}
console.log(rands);
</script>
Output:
The current size of the array is 1 The current size of the array is 2 The current size of the array is 3 The current size of the array is 4 The current size of the array is 5 [1, 9, 1, 9, 6]
In this example:
- First, declare and initialize an array.
- Next, define
count and sizevariable and assign value to it. - Next, generate a random number by using Math.random() and push it into an array, Inside a loop.
- The
whileloop terminated. When the thecountequals the value of thesizevariable.
Conclusion
In this tutorial, you have learned how to use the JavaScript while loop with executed a block of code until the specified condition is met true.