If you have installed ckeditor in your laravel web application. Or do you want to do it? so that you can use it to upload images in your laravel web application. And you can change the font size. Also, you can change the font color, weight, etc.
So, In this tutorial, you will learn how to install and use CKEditor to image upload in Laravel 10 apps.
CKEditor Image Upload in Laravel 10
Steps to install CKEditor and use it to upload image in your Laravel 10 application.
- Step 1 – Installing Laravel 10 New Setup
- Step 2 – Installing CKEditor In Laravel App
- Step 3 – Set up CKEditor configuration
- Step 4 – Publish the Ckeditor package by command
- Step 5 – Add Routes
- Step 6 – Create an Image Upload Controller in Laravel
- Step 7 – Integrate CKEditor with your Laravel views
- Step 8 – Upload image in ckeditor laravel
Step 1 – Installing Laravel 10 New Setup
First of all, Open your terminal or command prompt.
Then execute the following command into it download or install Laravel 10 new setup into your server:
composer create-project --prefer-dist laravel/laravel Blog
Step 2 – Installing CKEditor In Laravel App
In this step, Open again your command prompt and terminal.
Then execute the following command on the terminal to install CKEditor in Laravel 10 apps:
composer require unisharp/laravel-ckeditor
Above command will install CKEditor packages in Laravel 10 app vendor directory.
Step 3 – Set up CKEditor configuration
Once you have installed ckeditor in laravel apps. Now, you ned to configure the CKEditor package in laravel.
So, visit to the config directory and open /app.php. Then add the below line of code to the provider’s array like the following:
Unisharp\Ckeditor\ServiceProvider::class,
Step 4 – Publish the Ckeditor package by command
In this step, Execute the following command on the terminal or command prompt to publish ckeditor package:
php artisan vendor:publish --tag=ckeditor
Step 5 – Add Routes
In this step, open web.php file, which is placed inside the routes directory. And add the following routes into it:
use App\Http\Controllers\CkeditorController;
Route::get('ckeditor', [CkeditorController::class, 'index']);
Step 6 – Create an Image Upload Controller in Laravel
In this step, Execute the following command on the terminal to create a controller:
php artisan make:controller CkeditorController
Then open the CkeditorController.php file and add the following code into it, which is placed inside the app/HTTP/controllers directory:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Validator,Redirect,Response;
class CkeditorController extends Controller
{
public function index()
{
return view('ckeditor');
}
}
Step 7 – Integrate CKEditor with your Laravel views
In this step, visit the resources/views directory and inside this directory create one file name ckeditor.blade.php.
Then add the following code to ckeditor.blade.php file:
<!DOCTYPE html>
<html>
<head>
<title>Install and Use CKEditor in Laravel with Image Upload - Tutsmake.com</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<meta name="csrf-token" content="{{ csrf_token() }}">
<!--Bootsrap 4 CDN-->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<div class="container-fluid">
<textarea class="form-control" id="description" name="description"></textarea>
</div>
<script src="{{ asset('vendor/unisharp/laravel-ckeditor/ckeditor.js') }}"></script>
<script>
CKEDITOR.replace( 'description' );
</script>
</body>
</html>
Note:- If the package of ckeditor is having some problem installing your Laravel web application. Then you add the following cdn file to your blade view file:
<script src="https://cdn.ckeditor.com/4.13.1/standard/ckeditor.js"></script>
Step 8 – Upload image in ckeditor laravel
CKEditor by default does not give the option to upload the image from your computer. If someone looking to give this option then read on. It needs to add a route, image upload and some JavaScript code to our application. At first, to enable image upload option you need to call CKEditor in the following way.
<script>
CKEDITOR.replace( 'description', {
filebrowserUploadUrl: "{{route('upload', ['_token' => csrf_token() ])}}",
filebrowserUploadMethod: 'form'
});
</script>
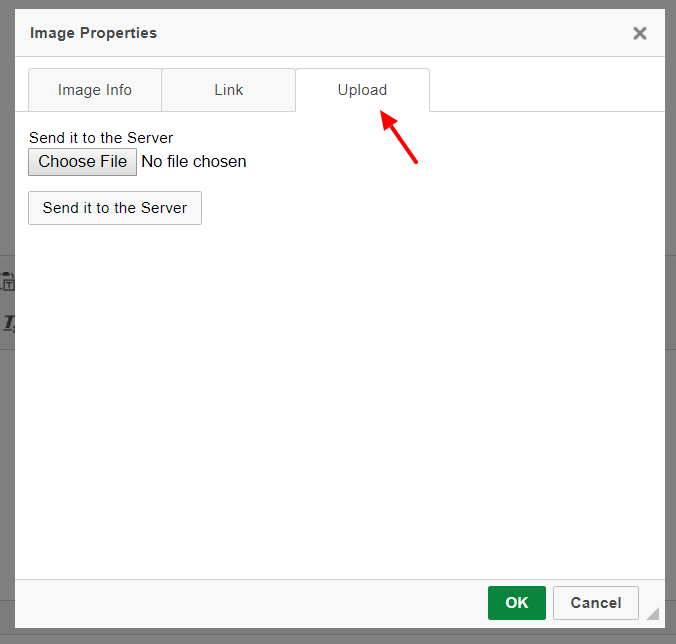
Here for the key filebrowserUploadUrl, we need to pass the route URL and csrf token. We will define this route in the next step. Now if you click on CKEditor’s image icon, the looks like below.

Now, create a route for upload image in Laravel 10 appp using CKEditor. Open your route/web.php file and add the following route into it:
Route::post('ckeditor/image_upload', [CkeditorController::class, 'upload'])->name('upload');
To use an image uploaded to CKEditor we need to upload the image to our application folder and send back an image URL. To store an image on a server, we will use the Laravel storage facility where we create a symbol of an on storage folder.
Next, open terminal and run the below command:
php artisan storage:link
Next, add the following method in CkeditorController.php file. This method will store the image or files in the server and return the image URL.
public function upload(Request $request)
{
if($request->hasFile('upload')) {
//get filename with extension
$filenamewithextension = $request->file('upload')->getClientOriginalName();
//get filename without extension
$filename = pathinfo($filenamewithextension, PATHINFO_FILENAME);
//get file extension
$extension = $request->file('upload')->getClientOriginalExtension();
//filename to store
$filenametostore = $filename.'_'.time().'.'.$extension;
//Upload File
$request->file('upload')->storeAs('public/uploads', $filenametostore);
$CKEditorFuncNum = $request->input('CKEditorFuncNum');
$url = asset('storage/uploads/'.$filenametostore);
$msg = 'Image successfully uploaded';
$re = "<script>window.parent.CKEDITOR.tools.callFunction($CKEditorFuncNum, '$url', '$msg')</script>";
// Render HTML output
@header('Content-type: text/html; charset=utf-8');
echo $re;
}
}
Conclusion
That’s it. In this tutorial, You have learned how to install and use CKEditor with image upload in laravel.
Recommended Laravel Posts
If you have any questions and suggestions, please use the comment box.
