Passport Authentication is a powerful pre-built package in Laravel 10 that provides an out-of-the-box solution for creating REST APIs with secure authentication. With Passport, you can easily implement token-based authentication and enable your Laravel 10 application to authenticate and authorize API requests.
In this comprehensive tutorial, you will learn how to create rest api using Passport Authentication in Laravel 10. You will start by installing and configuring Passport in your application, setting up the necessary encryption keys and database migrations.
Laravel 10 REST API with Passport Authentication Tutorial Example
Steps to create rest API in Laravel 10 using passport authentication:
- Step 1: Create New Laravel 10 Project
- Step 2: Setup Database with Laravel App
- Step 3: Install Passport Auth
- Step 4: Configure Passport Auth
- Step 5: Run Migration
- Step 6: Define APIs Route
- Step 7: Create Passport Auth Controller
- Step 8: Now Test Laravel REST API in Postman
Step 1: Create New Laravel 10 Project
First of all, Open the command prompt or terminal and execute the following command to install and download Laravel 10 apps:
composer create-project --prefer-dist laravel/laravel blog
Step 2: Setup Database with Laravel App
Then, Navigate the root directory of your installed laravel restful authentication API with the passport tutorial project. And then open the .env file and add the database details as follow:
DB_CONNECTION=mysql DB_HOST=127.0.0.1 DB_PORT=3306 DB_DATABASE=here your database name here DB_USERNAME=here database username here DB_PASSWORD=here database password here
Step 3: Install Passport Auth
In this step, execute the following command on terminal or command prompt to install passport auth package in laravel applications:
composer require laravel/passport
After successfully installing laravel passport app. Now, you need to register providers in app.php, which is located inside config directory:
// config/app.php 'providers' =>[ Laravel\Passport\PassportServiceProvider::class, ],
Now, you need to generate passport encryption keys.
So, open command prompt or terminal and execute the following command into it to create the encryption keys needed to generate secure access tokens:
php artisan passport:install
Step 4: Configure Passport Auth
In this step, Navigate to App/Models directory and open User.php file. Then update the following code into User.php:
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Laravel\Passport\HasApiTokens;
class User extends Authenticatable
{
use Notifiable, HasApiTokens;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'name', 'email', 'password',
];
/**
* The attributes that should be hidden for arrays.
*
* @var array
*/
protected $hidden = [
'password', 'remember_token',
];
/**
* The attributes that should be cast to native types.
*
* @var array
*/
protected $casts = [
'email_verified_at' => 'datetime',
];
}
Next, Navigate to config/auth.php and open auth.php file. Then Change the API driver to the session to passport. Put this code ‘driver’ => ‘passport’, in API :
[
'web' => [
'driver' => 'session',
'provider' => 'users',
],
'api' => [
'driver' => 'passport',
'provider' => 'users',
],
],
Step 5: Run Migration
In this step, you need to do migration using the bellow command. This command creates tables in the database:
php artisan migrate
Step 6: Define APIs Route
In this step, you need to create rest API routes for laravel restful authentication apis with passport project.
So, navigate to the routes directory and open api.php. Then update the following routes into api.php file:
use App\Http\Controllers\API\PassportAuthController;
Route::post('register', [PassportAuthController::class, 'register']);
Route::post('login', [PassportAuthController::class, 'login']);
Route::middleware('auth:api')->group(function () {
Route::get('get-user', [PassportAuthController::class, 'userInfo']);
});
Step 7: Create Passport Auth Controller
In this step, you need to create a controller name PassportAuthController. So execute following command on terminal or command prompt to create a controller:
php artisan make:controller Api\PassportAuthController
After that, you need to create some methods in PassportAuthController.php. So navigate to app/http/controllers/API directory and open PassportAuthController.php file. After that, update the following methods into your PassportAuthController.php file:
<?php
namespace App\Http\Controllers\API;
use Illuminate\Http\Request;
use App\Models\User;
class AuthController extends Controller
{
/**
* Registration Req
*/
public function register(Request $request)
{
$this->validate($request, [
'name' => 'required|min:4',
'email' => 'required|email',
'password' => 'required|min:8',
]);
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => bcrypt($request->password)
]);
$token = $user->createToken('Laravel10PassportAuth')->accessToken;
return response()->json(['token' => $token], 200);
}
/**
* Login Req
*/
public function login(Request $request)
{
$data = [
'email' => $request->email,
'password' => $request->password
];
if (auth()->attempt($data)) {
$token = auth()->user()->createToken('Laravel8PassportAuth')->accessToken;
return response()->json(['token' => $token], 200);
} else {
return response()->json(['error' => 'Unauthorised'], 401);
}
}
public function userInfo()
{
$user = auth()->user();
return response()->json(['user' => $user], 200);
}
}
Then open a command prompt or terminal and execute the following command to start development server:
php artisan serve
Step 8: Now Test Laravel REST API in Postman
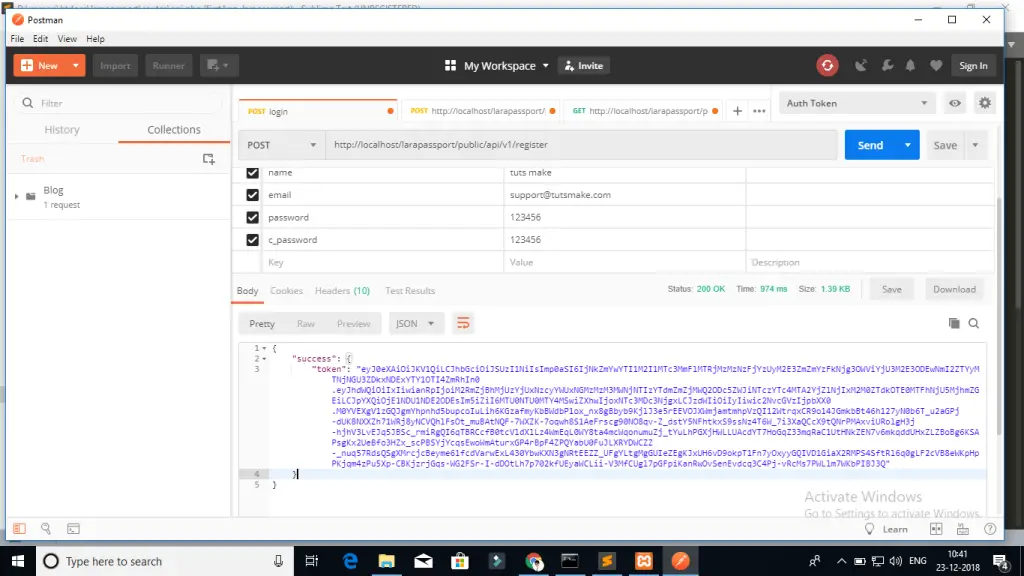
Here, you can see that, how to call laravel 10 restful API with passport authentication:
Laravel Register Rest API :

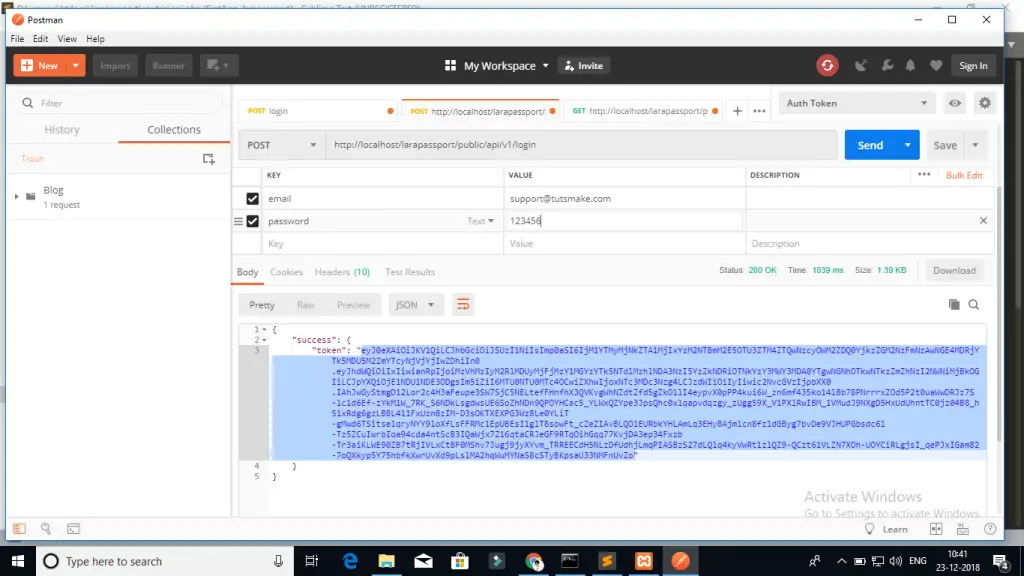
Login API:

Next Step, you will call getUser API, In this API you have to set two headers follows:
Call login or register apis put $accessToken.
‘headers’ => [
‘Accept’ => ‘application/json’,
‘Authorization’ => ‘Bearer ‘.$accessToken,
]
Pass header in login/register rest API. it is necessary to passport authentication in laravel app
Conclusion
Laravel 10 restful APIs with passport auth tutorial, you have learned how to build rest APIs with passport auth in Laravel 10 app. And as well as how to call this APIs on postman app.
Recommended Laravel Posts
If you have any questions or thoughts to share, use the comment form below to reach us.

Hello!
Great tutorial, thanks for sharing.