In this laravel datatables tutorial, We would love to share with you how to add custom date filter and custom input search field and without display data without page refresh on datatables. Laravel Yajra datatables package provide has many functionality for searching, sorting, adding column. In this laravel yajra datatable we will learn how to add custom field and searching data without reload the datatable.
DataTables is a plug-in for the jQuery Javascript library. Laravel Yajra DataTables Package provide many functionalities like searching, sorting, pagination on table.
Just follow few steps from scratch and successfully add custom date search filter on datatables
Laravel Datatables Custom filter/Search Example
- Install Laravel
- Configuration .evn file
- Run Migration
- Install Yajra DataTables
- Add Fake Data
- Create Route, Controller & Blade View
- Start Development Server
- Conclusion
1. Install Laravel
First We need Download fresh Laravel setup. Use the below command to download the laravel fresh setup on your system.
composer create-project --prefer-dist laravel/laravel LaravelYajra
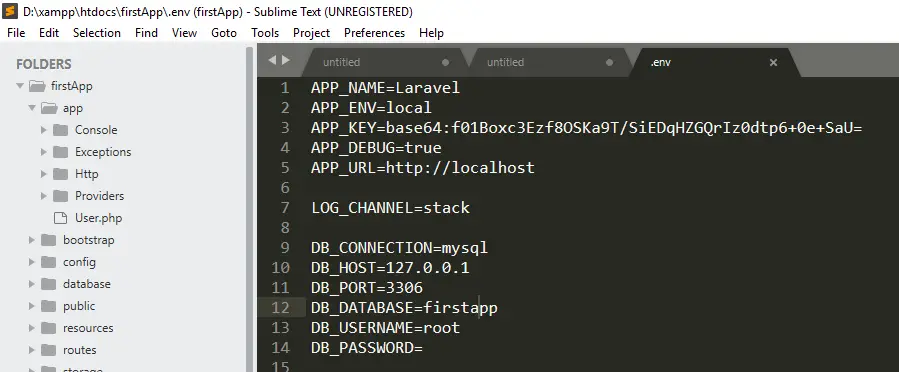
2. Configuration .env file
In this step, we will set database credential in .env file

3. Run Migration
We need to do migration of tables using below command:
php artisan migrate
This command will create tables in our database.
4. Install Yajra Datatable Package in Laravel
Now We will Install Yajra Datatable Packages in your laravel setup. Use the below command and install yajra packages in your laravel application.
composer require yajra/laravel-datatables-oracle
After successfully Install Yajra Datatable Packages, open config/app.php file and add service provider and alias.
config/app.php
'providers' => [
Yajra\Datatables\DatatablesServiceProvider::class,
],
'aliases' => [
'Datatables' => Yajra\Datatables\Facades\Datatables::class,
]
After set providers and aliases then publish vendor run by following command.
php artisan vendor:publish
5. Add Fake Records
We need to add some records in database. Use the below command for add fake records in your database.
php artisan tinker
After run the php artisan tinker. Use the below command. This command will add 150 fake records in your database
>>> factory(App\User::class, 150)->create();
6. Create Route, Controller & Blade View
Add Route
Now we will add routes in web.php file as like below.
Open routes/web.php file
Route::get('users', 'UsersController@index');
Route::get('users-list', 'UsersController@usersList');
Create Controller
We need to create new controller UsersController that will manage two method. lets use this below command and create Controller.
php artisan make:controller UsersController
Now open the controller let’s go to the => app/Http/Controllers/UsersController.php. Put the below Code
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Redirect,Response,DB,Config;
use Datatables;
use App\User;
class UsersController extends Controller
{
public function index()
{
return view('users');
}
public function usersList()
{
$usersQuery = User::query();
$start_date = (!empty($_GET["start_date"])) ? ($_GET["start_date"]) : ('');
$end_date = (!empty($_GET["end_date"])) ? ($_GET["end_date"]) : ('');
if($start_date && $end_date){
$start_date = date('Y-m-d', strtotime($start_date));
$end_date = date('Y-m-d', strtotime($end_date));
$usersQuery->whereRaw("date(users.created_at) >= '" . $start_date . "' AND date(users.created_at) <= '" . $end_date . "'");
}
$users = $usersQuery->select('*');
return datatables()->of($users)
->make(true);
}
}
Create Blade View
Next, create users.blade.php file in resources/views/ folder and copy past following code.
In this blade view file we will add custom date filter on datatables.
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Laravel DataTable With Custom Filter - Tuts Make</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css" rel="stylesheet">
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
</head>
<body>
<div class="container">
<h2>Laravel DataTable With Custom Filter - Tuts Make</h2>
<br>
<div class="row">
<div class="form-group col-md-6">
<h5>Start Date <span class="text-danger"></span></h5>
<div class="controls">
<input type="date" name="start_date" id="start_date" class="form-control datepicker-autoclose" placeholder="Please select start date"> <div class="help-block"></div></div>
</div>
<div class="form-group col-md-6">
<h5>End Date <span class="text-danger"></span></h5>
<div class="controls">
<input type="date" name="end_date" id="end_date" class="form-control datepicker-autoclose" placeholder="Please select end date"> <div class="help-block"></div></div>
</div>
<div class="text-left" style="
margin-left: 15px;
">
<button type="text" id="btnFiterSubmitSearch" class="btn btn-info">Submit</button>
</div>
</div>
<br>
<table class="table table-bordered" id="laravel_datatable">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
<th>Created at</th>
</tr>
</thead>
</table>
</div>
<script>
$(document).ready( function () {
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$('#laravel_datatable').DataTable({
processing: true,
serverSide: true,
ajax: {
url: "{{ url('users-list') }}",
type: 'GET',
data: function (d) {
d.start_date = $('#start_date').val();
d.end_date = $('#end_date').val();
}
},
columns: [
{ data: 'id', name: 'id' },
{ data: 'name', name: 'name' },
{ data: 'email', name: 'email' },
{ data: 'created_at', name: 'created_at' }
]
});
});
$('#btnFiterSubmitSearch').click(function(){
$('#laravel_datatable').DataTable().draw(true);
});
</script>
</body>
</html>
7. Start Development Server
In this step, we will use the php artisan serve command . It will start your server locally
php artisan serve
If you want to run the project diffrent port so use this below command
php artisan serve --port=8080
Now we are ready to run our example so run bellow command to quick run.
http://127.0.0.1:8000/users
If you are not run php artisan server command, direct go to your browser hit below url
http://localhost/LaravelYajra/public/users
8. Conclusion
Rrecommended Posts
In this article , We have successfully add custom filter on datatables . our examples run quickly.
If you have any questions or thoughts to share, use the comment form below to reach us.

I solved the problem mine mistake tqs for your support. It was awesome note really helped me alot and saved my time.Thankyou very much
Thank you Tuts Make,
Your Tutorial is rock. Yajra DataTables best pratic solution ajax crud and filter custom search.
Good tutorial, how about laravel newest version
Excellent! Works like the charm.
Thank you so much. It works!!! I Have tried almost 5 hours but my was not working, but now it’s works. Thank u again.