How to Integrate Instamojo Payment Gateway in Laravel 7/6. In this tutorial, we will know you how to integrate the instamojo payment gateway in the php laravel application via the instamojo PHP package. In this simple example, we will tell you each thing step by step. After successfully install instamojo in our laravel application we will test it with testing card credentials.
We will integrate instamojo payment gateway in the laravel app without using curl APIs. Simply install instamojo PHP package and integrate into our lastest laravel based application. Instamojo all processes like refund payments, collect a payment, create payment are very easy and simple.
Laravel 7/6 Instamojo Payment Gateway Integration Example
- Install Laravel Fresh Setup
- Install Instamojo PHP package
- Configuration .env file
- Create Controller
- Make Route
- Create Blade View file
- Start Development Server
Step 1: Install Laravel Fresh Project
We need to install Laravel fresh application using below command, Open your command prompt and run the below command :
composer create-project --prefer-dist laravel/laravel blog
Step 2: Install Instamojo PHP package
Use the below command and install instamojo PHP package :
composer require instamojo/instamojo-php
Step 3: Configuration in .env
In this step, we will set the instamojo credential in the .env file. Let’s open .env file and put the credentials. Below the credential is testing credentials. You want your instamojo credential so you can go and signup or sign in instomojo and get it credential there.
IM_API_KEY=test_d883b3a8d2bc1adc7a535506713
IM_AUTH_TOKEN=test_dc229039d2232a260a2df3f7502
IM_URL=https://test.instamojo.com/api/1.1/
Next, Go to the app/config/services.php and put the below code here.
'instamojo' => [
'api_key' => env('IM_API_KEY'),
'auth_token' => env('IM_AUTH_TOKEN'),
'url' => env('IM_URL'),
],
Step 4: Create Controller
Create the controller name PayController using the below command.
php artisan make:controller PayController
Go to app/Http/Controller/PayController and put the below code :
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class PayController extends Controller
{
public function index()
{
return view('event');
}
public function pay(Request $request){
$api = new \Instamojo\Instamojo(
config('services.instamojo.api_key'),
config('services.instamojo.auth_token'),
config('services.instamojo.url')
);
try {
$response = $api->paymentRequestCreate(array(
"purpose" => "FIFA 16",
"amount" => $request->amount,
"buyer_name" => "$request->name",
"send_email" => true,
"email" => "$request->email",
"phone" => "$request->mobile_number",
"redirect_url" => "http://127.0.0.1:8000/pay-success"
));
header('Location: ' . $response['longurl']);
exit();
}catch (Exception $e) {
print('Error: ' . $e->getMessage());
}
}
public function success(Request $request){
try {
$api = new \Instamojo\Instamojo(
config('services.instamojo.api_key'),
config('services.instamojo.auth_token'),
config('services.instamojo.url')
);
$response = $api->paymentRequestStatus(request('payment_request_id'));
if( !isset($response['payments'][0]['status']) ) {
dd('payment failed');
} else if($response['payments'][0]['status'] != 'Credit') {
dd('payment failed');
}
}catch (\Exception $e) {
dd('payment failed');
}
dd($response);
}
}
Step 5: Make Route
We need to create three routes. let’s create our routes.
<?php
Route::get('event', 'PayController@index');
Route::post('pay', 'PayController@pay');
Route::get('pay-success', 'PayController@success');
Step 6: Create Blade View file
We need to create blade views file, Go to app/resources/views/ and create one file name event.blade.php :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>Instamojo Payment Gateway Integrate - Tutsmake.com</title>
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.0.0-alpha/css/bootstrap.css" rel="stylesheet">
<style>
.mt40{
margin-top: 40px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-12 mt40">
<div class="card-header" style="background: #0275D8;">
<h2>Register for Event</h2>
</div>
</div>
</div>
@if ($errors->any())
<div class="alert alert-danger">
<strong>Opps!</strong> Something went wrong<br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<form action="{{ url('pay') }}" method="POST" name="laravel_instamojo">
{{ csrf_field() }}
<div class="row">
<div class="col-md-12">
<div class="form-group">
<strong>Name</strong>
<input type="text" name="name" class="form-control" placeholder="Enter Name" required>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<strong>Mobile Number</strong>
<input type="text" name="mobile_number" class="form-control" placeholder="Enter Mobile Number" required>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<strong>Email Id</strong>
<input type="text" name="email" class="form-control" placeholder="Enter Email id" required>
</div>
</div>
<div class="col-md-12">
<div class="form-group">
<strong>Event Fees</strong>
<input type="text" name="amount" class="form-control" placeholder="" value="100" readonly="">
</div>
</div>
<div class="col-md-12">
<button type="submit" class="btn btn-primary">Submit</button>
</div>
</div>
</form>
</div>
</body>
</html>
Step 7: Start Development Server
In this step, we will use the PHP artisan serve command. It will start your server locally
php artisan serve
If you want to run the project different port so use this below command
php artisan serve --port=8080
Now we are ready to run our example so run bellow command to quick run.
http://localhost:8000/event Or direct hit in your browser http://localhost/blog/public/event
Testing Card Credential
Card No : 4242424242424242
Month : any future month
Year : any future Year
CVV : 111
Password : 1221
Conclusion
In this tutorial, We have successfully integrated the instamojo payment gateway in the laravel 6 Application. Our examples run quickly.
You may like
- Laravel Stripe Payment Gateway Integration Example Tutorial
- Laravel 6 Paytm Payment Gateway Integration E.g. Tutorial
- Laravel 6 Razorpay Payment Gateway Integration Tutorial E.g.
- Angular 8 – Stripe Payment Gateway Example
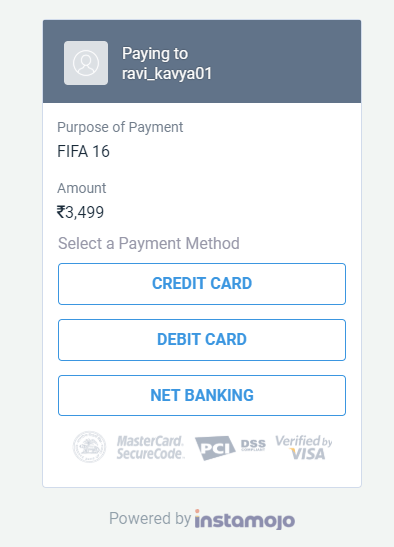
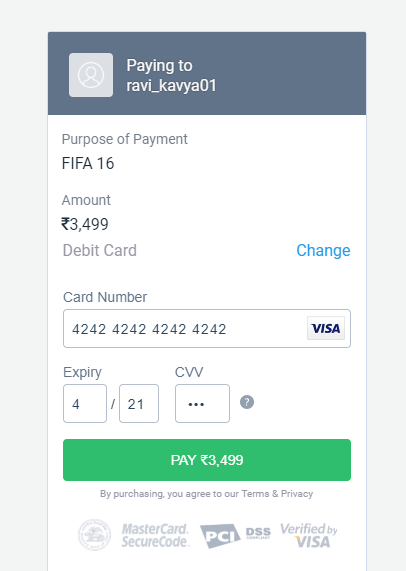
Our example looks like this :
If you have any questions or thoughts to share, use the comment form below to reach us.