Google Places provides Autocomplete API that allows users to add autocomplete address functionality to your applications, In this tutorial; you will learn how to create Google Places Autocomplete Address without Map Example in Node JS Express.
How to Build Address Autocomplete in Node Js using Google Places API
Steps to implement google places autocomplete API to create autocomplete address:
Step 1 – Create a Google key
Follow the below-given instructions to create a google places autocomplete key:
You need the required google API key for the google places autocomplete example, so click the link and create your API key Get Google API Key

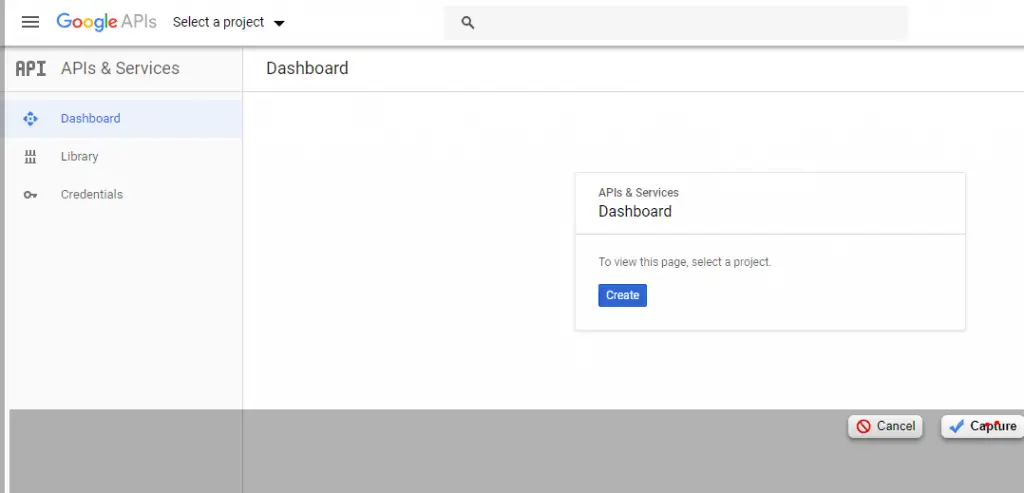
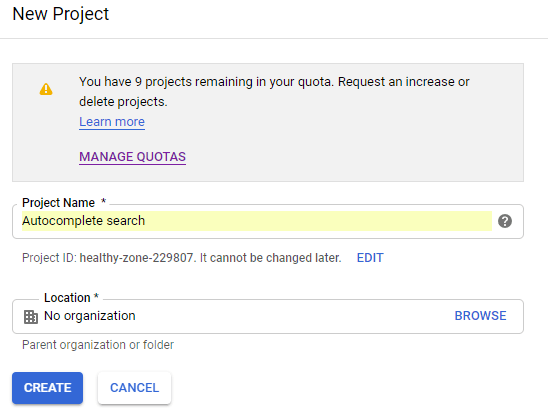
Then click the Get Google API Key link , after the page looks like this. In this step you need to create a project, so click on the creative project and create your project:

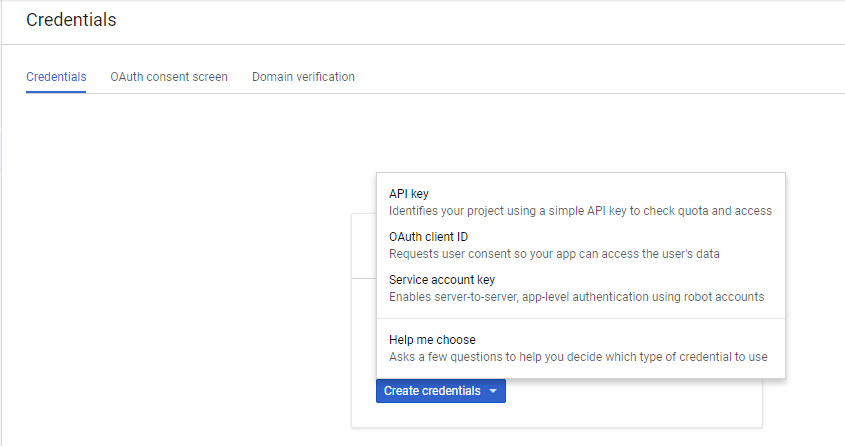
After successfully creating a project, the second thing sees the side menu bar and click credentials. Here you create a google API key :

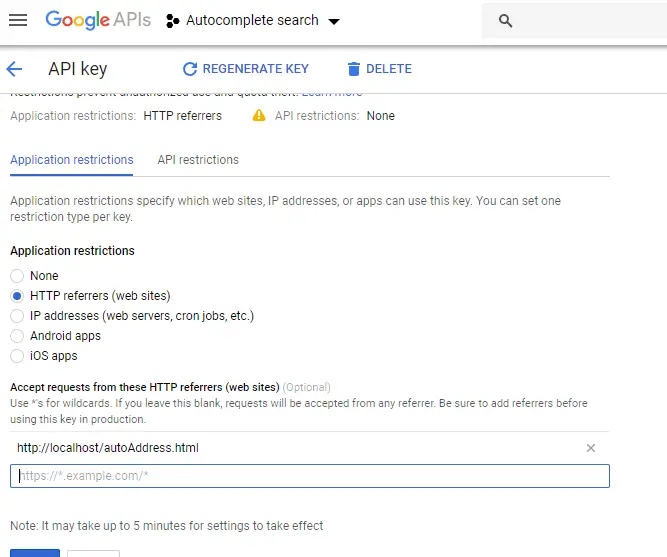
In this step you will set HTTP Referrers like http://localhost/autoAddress.html , look like this picture :

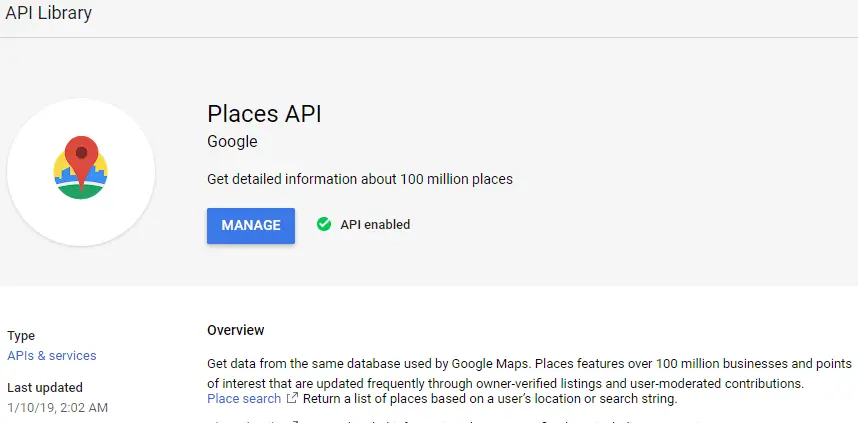
After successfully create api key , Click on the top google dashboard search bar and search Place API, and Enable the Places API.

Step 2 – Create Node Express js App
Run the following command on cmd to create node js app:
mkdir my-app cd my-app npm init -y
Step 3 – Install express body-parser Modules
Run the following command on the cmd to install express ejs body-parser MySQL modules:
npm install express body-parser --save
Step 4 – Create Server.js File And Import Modules
Create server.js file in app root directory and import above-installed modules into it:
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var bodyParser = require('body-parser');
var app = express();
app.get('/',function(req,res){
res.sendFile(path.join(__dirname+'/index.html'));
//__dirname : It will resolve to your project folder.
});
// port must be set to 8080 because incoming http requests are routed from port 80 to port 8080
app.listen(3000, function () {
console.log('Node app is running on port 3000');
});
module.exports = app;
Step 5 – Create Google Places Autocomplete HTML Markup
Create HTML markup file named index.ejs and add HTML input field in it for an address autocomplete search text box:
<!doctype html>
<html lang="en">
<head>
<title>Node js Google Autocomplete Address without Map Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container mt-5">
<div class="row">
<div class="col-xl-6 col-lg-6 col-md-8 col-sm-12 col-12 m-auto">
<div class="card shadow">
<div class="card-header bg-primary">
<h5 class="card-title text-white">Node js Google Places Autocomplete Address Example</h5>
</div>
<div class="card-body">
<div class="form-group">
<label for="autocomplete"> Location/City/Address </label>
<input type="text" name="autocomplete" id="autocomplete" class="form-control" placeholder="Select Location">
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
Step 6 – Create Script For Google Places Autocomplete Address
Implement script for Google places autocomplete address in index.ejs html page:
<script src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDxTV3a6oL6vAaRookXxpiJhynuUpSccjY&libraries=places&callback=initAutocomplete" async defer></script>
<script type="text/javascript">
function initAutocomplete() {
// Create the autocomplete object, restricting the search to geographical
// location types.
autocomplete = new google.maps.places.Autocomplete(
/** @type {!HTMLInputElement} */(document.getElementById('autocomplete')),
{types: ['geocode']});
// When the user selects an address from the dropdown, populate the address
// fields in the form.
autocomplete.addListener('place_changed', fillInAddress);
}
function fillInAddress() {
// Get the place details from the autocomplete object.
var place = autocomplete.getPlace();
}
</script>
Important Note:- Replace the following key with your google key; as shown below:
<script src="https://maps.google.com/maps/api/js?key=YOUR_GOOGLE_KEY&libraries=places&callback=initAutocomplete" type="text/javascript"></script>
Step 7 – Test Autocomplete Application
You can use the following command to start node js app server:
//run the below command npm start after run this command open your browser and hit http://127.0.0.1:3000/
Conclusion
Google places autocomplete example in node js express; In this tutorial; you will learn how to create google places autocomplete address without map example in node js express.